Using the Visual Personalization Editor
Our Visual Personalization Editor is used to materially change content on your website when a visitor with the right segmentation visits.
This is a powerful, point-and-click way to deliver fully personalized experiences on your website with zero coding required.
Using the Visual Personalization Editor
The control bar
At the top of the editor is the control bar. This shows you:
The campaign you’re editing (and whether it’s active)

There’s also a dropdown list of all the segments within the campaign’s Segment Group. When you select a segment, any changes you make (i.e. changing some text) will apply to that segment only. Additionally, any existing changes that have been made for this segment will be shown in browser area of the editor.

Personalization’s that have been created for this campaign are accessible via the dropdown. You’ll generally be accessing personalizations you’ve already created by just clicking on them in the browser. But, sometimes, you might have personalizations that target invisible elements on the screen (for example, a hidden webinar registration form that you want to only show if the visitor is a returning lead,) and in those instances having access to a list of all your personalizations is a must.

Currently any changes you make for a segment (like removing the signup button for past customers) can’t be shared amongst other segments. If a handful of segments – like “Silver Plan Customer”, “Gold Plan Customer”, and “Diamond Plan Customer” – should all see a specific content change, then you’ll need to make that change for each of the three segments.
However, if you find yourself doing this regularly, it’s probably best to create a special Segment Group that’s made up of segments that are combinations of other segments.
For example, you could create a Segment Group with a segment called “All Customers” that’s made up of cross-references to your to your silver, gold, and diamond plan segments. You’d then create a personalization campaign that targets this new Segment Group, and personalizes content for those in the “All Customers” segment.
The website navigator
Personalization campaigns can span across multiple pages, or even multiple websites – assuming these pages all have your unique tracking script installed.
Simply enter the page you want to personalize in our URL bar, just like you would in a web browser. RightMessage will load this page, and any personalizations you add to this page will default to just affecting the page you’re on.

If you enable Navigate Mode, clicking links or buttons within the browser won’t try to personalize them, but will instead use those links and buttons to move you around your website (just like the usually do.) This is especially helpful if you want to quickly move through your website and see how it looks for a particular segment.

The website browser
Within the browser, you’ll see your website.
Click on any content you see – headlines, images, container elements, and more – and you’ll be able to change the content or look of that content for the segment you’ve selected.

When you hover over content, you’ll see a pink shaded area appear over it. This indicates the content that would be changed if you click on that shaded area and choose “Start personalizing”.
After you’ve successfully created a personalization for a block of content, you’ll now see a blue outline appear over it. Simply click any existing blue outline and select “View personalization” to make future changes.
Whenever you’re editing a personalization, the content that’s being affected will be highlighted with a blue shaded area.

We load (proxy) your website through our servers if your script isn’t currently installed on the page you’re personalizing. This means that if you see broken images or whatnot, this is likely because something’s wrong with the loading of your tracking script.
Once your tracking script has been successfully found on the page you’re attempting to load in our browser, we’re able to sidestep needing to proxy your website through our servers, which clears up 99.9% of any known issues.
One thing to note about adding a personalization… when you add a personalization, you’re adding it to the campaign – NOT just to the segment.
Take, for example, personalizing the headline of your homepage.
The first time you personalize it, the changes you make will apply to this headline for this currently selected segment. But the personalization spans across all your other segments – it just isn’t “activated”, meaning there are no changes taking place, yet for your other segments.
We want you to be able to quickly make changes across a range of segments quickly. By architecting our personalizations as defined above, you can rapid-fire go through all your segments and make changes (i.e. “Hello, marketer!” and “Hello, developer!”, etc.)
Making changes
When you create or access an existing personalization, a floating window will appear that lets you:
- Add segment-specific modifications (like changing text, or hiding it)
- Configure what pages this personalization applies to
- Configure the elements this personalization targets
Segment-specific modifications
Depending on the type of element your personalization targets, the options you see within the first accordion tab of the floating window will change.

Available options include:
- Destination URL: Enter a URL to change the destination a link element will direct visitors to.
- Text: Enter text to customize the displayed content.
- Visibility: Use the drop down to specify how the element will display on the page. You can choose to show or hide the element or leave the element unmodified.
- CSS classes: Add or remove CSS classes.
- Additional styles: Enter a CSS ‘property’ and ‘value’ to adjust the look of an element. Add a new row(s) to make multiple design changes.
- Image URL: Enter a URL to change the image displayed in an image element.
Options that are blue already have a personalization in effect for the currently selected segment. Making any changes here would have you edit an existing change, whereas editing a white option would effectively be creating new changes for that segment/personalization option combination for the first time.

This makes it super easy to figure out what changes are currently in effect for a given segment while switching through multiple segments.
Pages affected by a personalization
When you create a new personalization, RightMessage will default this personalization to only target the page you’re currently editing.
To add additional pages, simply click the + icon to add another page targeting row.
You can also use wildcards to target a bunch of pages at once. For example, entering * as the value would cover every page on your website. And /blog/* would apply to every blog post.

To the left of each page rule there’s a dropdown for the domain that this change should run on. The default value is the domain associated with the account you’re working in. You can add additional domains that are separate from your account’s domain (like landingpages.rightmessage.com)
If you hit the backspace key when the domain dropdown is expanded, this will cause the personalization to then run on every domain. This just means that any domain that happens to have your custom tracking script will be eligible to run this personalization.
This is often a must if you have multiple servers that host the same website, like a local development machine, staging server, and finally your production server.
If you’d like to test RightMessage changes prior to “going live”, you’d probably want to target every domain rather than your production domain (e.g. rightmessage.com)
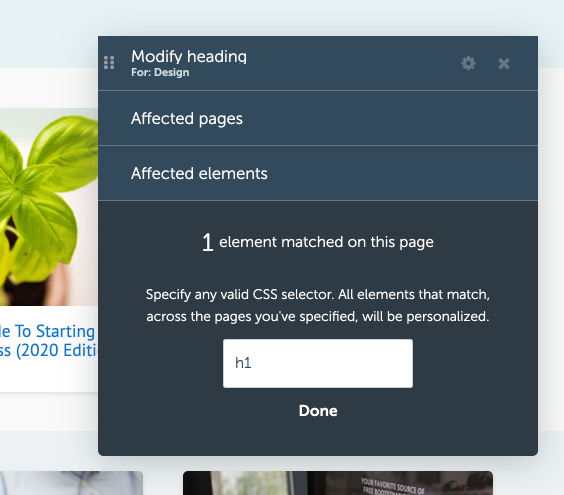
Elements targeted by a personalization
A personalization targets a specific page (or pages – see above) and it also targets a specific element, or set of elements, on the pages that it’s eligible to run on.
By default, if you click some content on a web page to personalize, RightMessage is going to try to come up with what’s called a unique CSS selector for the thing you selected.
For example, this might end up being ul li:nth-of-type(3), which is a fancy way of saying: “In the only list we could on this page, find the 3rd bullet point. That’s what we’ll be personalizing.”
This can problematic, however. If you end up adding a second list (ul) to the page being personalized without updating the CSS selector in RightMessage, both of your lists will now have their 3rd item personalized!
After you’ve created a personalization, you can see the CSS selector we came up with by clicking on view / customize selector (advanced)

But, most of the time, you’re not going to need to worry about it. Especially if your web developer has added plenty of unique IDs and classes to your website’s code.
But if you need to ever change what element a specific personalization affects, simply choose pick a different element. Then select the element you need changed. In the above example of the two lists, after introducing that second list to your page you could use this functionality to _re_select the 3rd item from the list you want to personalize, which would then fix the problem.

You can also easily select multiple elements for a personalization to target. Imagine you have two images, one at the top of the page and another at the bottom. These are the same images. You could create two different personalizations, one for each image, and go through and set up two sets of personalizations for each segment… or you could use our editor to select BOTH images.
To do this, select add extra elements and click on whatever other elements this personalization should target. Once you’re wrapped up, click Done.

Change text on your website
Personalizing text on your website with RightMessage is a piece of cake.
