Adding contact and contextual data (merge tags)
RightMessage can also include data you have about a visitor, or the context of their session / the page they’re currently viewing, directly to your website.
When making a change to text on your website, you’re able to include:
- Custom field data from your ESP/CRM about an identified visitor
- Query string parameter data
- Variables you’ve set via JavaScript
Personalizing with custom field data from your ESP/CRM
For an overview on how to personalize text, you’re going to want to first read this guide.
Adding custom fields or properties from your ESP/CRM is straightforward. Because each integration handles things a bit differently, below are short overviews for each of our integration partners.

ActiveCampaign
To include an ActiveCampaign custom field value within a text personalization, add: {{ activecampaign.customFields.favorite_color }}, replacing favorite_color with your custom field of choice. (This field should not have any spaces. Either include underscores, your_favorite_color, or leave it as a single word, industry.)
An exception should be made for outputting someone’s first name, last name, or phone, which are special custom fields in ActiveCampaign. To output the firstName custom field, use: {{ activecampaign.firstName }}
And to output someone’s email address: {{ activecampaign.email }}
ConvertKit
To include a ConvertKit custom field value within a text personalization, add: {{ convertkit.customFields.favorite_color }}, replacing favorite_color with your custom field of choice. (This field should not have any spaces. Either include underscores, your_favorite_color, or leave it as a single word, industry.)
An exception should be made for outputting someone’s first name, which is a special custom field in ConvertKit. To output the first_name custom field, use: {{ convertkit.firstName }}
And to output someone’s email address: {{ convertkit.email }}
Customer.io
In Customer.io, there’s no concept of built-in “native” attributes.
So to output an attribute about a particular contact, you’ll use {{ customerio.customFields.favorite_color }}, replacing favorite_color with your custom field of choice. (This field should not have any spaces. Either include underscores, your_favorite_color, or leave it as a single word, industry.)
And to output someone’s email address: {{ customerio.email }}
Drip
In Drip, there’s no concept of built-in “native” fields.
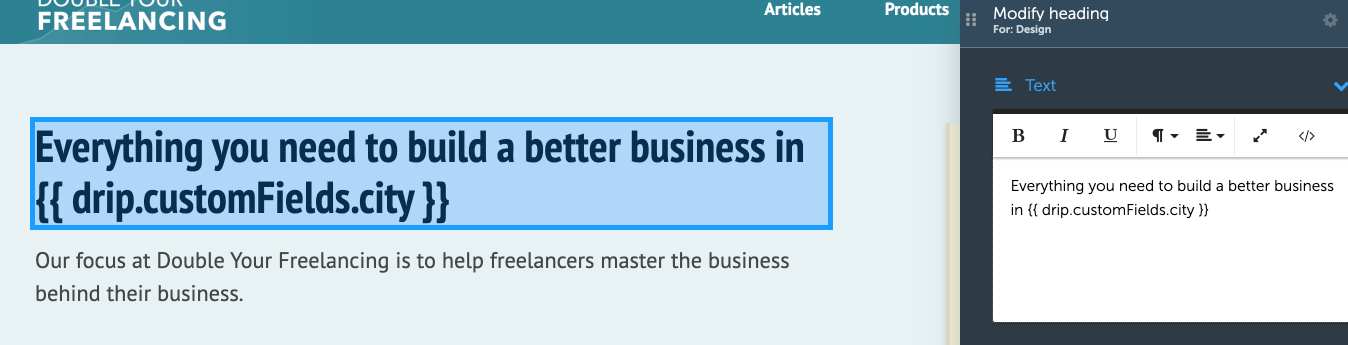
So to output a field about a particular contact, you’ll use {{ drip.customFields.favorite_color }}, replacing favorite_color with your custom field of choice. (This field should not have any spaces. Either include underscores, your_favorite_color, or leave it as a single word, industry.)
And to output someone’s email address: {{ drip.email }}
HubSpot
In HubSpot, there’s no concept of built-in “native” properties.
So to output a property about a particular contact, you’ll use {{ hubspot.customFields.favorite_color }}, replacing favorite_color with your custom field of choice. (This field should not have any spaces. Either include underscores, your_favorite_color, or leave it as a single word, industry.)
And to output someone’s email address: {{ hubspot.email }}
Infusionsoft / Keap
To include an Infusionsoft / Keap custom field value within a text personalization, add: {{ infusionsoft.customFields.favorite_color }}, replacing favorite_color with your custom field of choice. (This field should not have any spaces. Either include underscores, your_favorite_color, or leave it as a single word, industry.)
An exception should be made for outputting someone’s first name or last name, which are special custom fields. To output the givenName custom field (what they call first name), use: {{ infusionsoft.firstName }}
And to output someone’s email address: {{ infusionsoft.email }}
Mailchimp
In Mailchimp, there’s no concept of built-in “native” fields.
So to output a field about a particular contact, you’ll use {{ mailchimp.customFields.favorite_color }}, replacing favorite_color with your custom field of choice. (This field should not have any spaces. Either include underscores, your_favorite_color, or leave it as a single word, industry.)
And to output someone’s email address: {{ mailchimp.email }}
Ontraport
In Ontraport, their API doesn’t return any specific built-in “native” fields.
So to output a field about a particular contact, you’ll use {{ ontraport.customFields.favorite_color }}, replacing favorite_color with your custom field of choice. (This field should not have any spaces. Either include underscores, your_favorite_color, or leave it as a single word, industry.)
And to output someone’s email address: {{ ontraport.email }}
Personalizing with query string parameters
To output a query parameter from the current page view, it’s as easy as: {{ query.current.utm_campaign }}, where utm_campaign is the name of the parameter.
Personalizing with Javascript variables
To output a JavaScript value set on the current page: {{ js.currentUser.name }}, where currentUser is a Javascript object with a name property.
Change images on your website
RightMessage can also be used to change media content on your website depending on how your visitors are segmented.
