Change images on your website
RightMessage can also be used to change media content on your website depending on how your visitors are segmented.
Changing regular images
To begin personalizing an image, you’re going to first select the segment you want to personalize for.

Next, click on the image you want to personalize. Click Start personalizing this image from the dropdown that appears.

Finally, enter the URL of the new image you want to use.

If you’re swapping out an image that’s already uploaded to your website, you don’t need to enter in the full URL of the new image. For example, if you’ve uploaded a new file to WordPress and it’s now in /wp-content/uploads/..., there’s no need to enter in the full URL (i.e. the protocol and domain.)
Changing background images
To start personalizing a background image element for your campaign, hover over the website and use the pink outline feature to locate the element you want to personalize.
The outline feature will specify if the element you are hovering over is an ‘element’.
Click on the highlighted element you want to personalize. A box will show under the element with an option to personalize the element or cancel the selection.
Click the option to Start Personalizing This Element

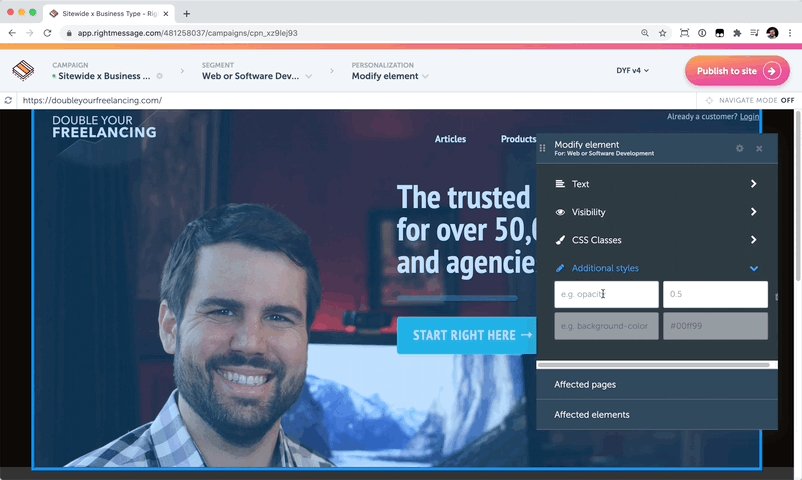
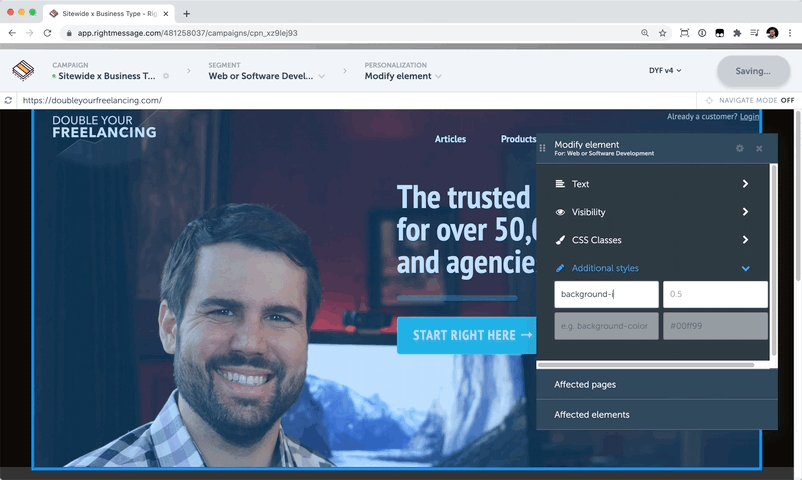
Now we’re going to create a new CSS style for this element. Background images work a bit differently on web pages than regular images do, so in order to change the background of the element you’re personalizing you first need to add a new style for background-image.
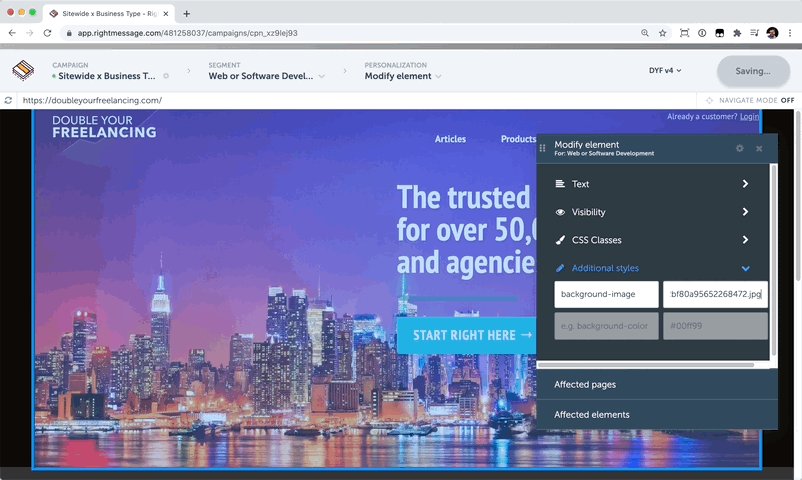
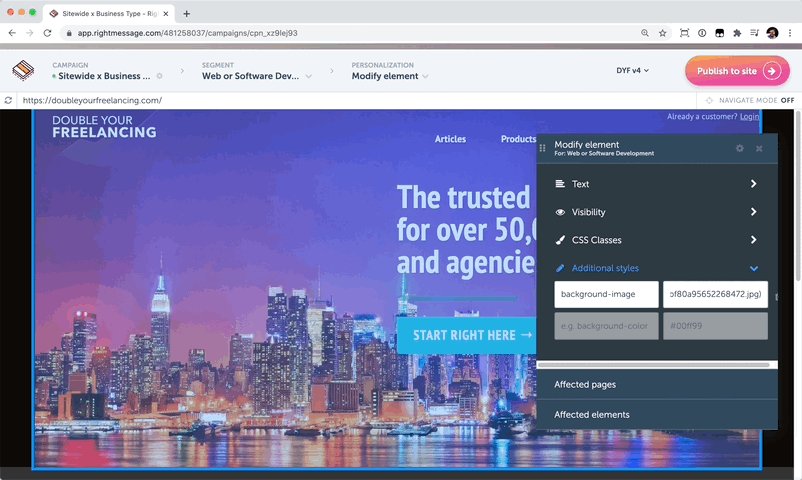
Enter the URL of the new image as the value for background-image, wrapped with url(/path/to/your/image.jpg).

Any changes you make in RightMessage – including personalizing images on your website – won’t actually go live on your website until you click “Publish to your website”.
For more information on how this all works, check out our section on publishing.
Change links and buttons on your website
It's easy to change links or buttons on your website depending on segmentation. This is a great way to do conversion-boosting things like changing sitewide navigation or prominent calls-to-action based on who someone is.
