Creating and designing widgets
Widgets are how you display questions or offers from CTA Funnel visitor journeys to your website.
We provide a number of widget types, along with different widget themes, that you can use to start with. Each widget can also be further configured to match your brand.
Available widgets
RightMessage includes a number of different widget types:
Bar
This widget will add a bar to either the top or bottom of your website.

Toaster
This widget will add a “toaster” that pops up (see what we did there?) from the bottom-right or bottom-left of your website.

Embedded
This widget will replace existing a placeholder on your website.

The embedded widget is special. Unlike the rest of our widgets, we aren’t just overlaying this widget on top of your existing content – instead, it’s mixed in to your website’s content. This makes it great for things like adding offers or opt-in forms directly beneath each of your blog posts.
When creating an embedded widget, in the Where to display field enter in an internal name for this widget (no spaces or weird characters, please!) This will give you HTML like <div class="rm-area-after-blog-post"></div> that you can then add anywhere to your website. When found, we’ll add the current question or offer inside.
If you’re using our WordPress plugin, we can optionally automatically add an embedded widget after your posts.
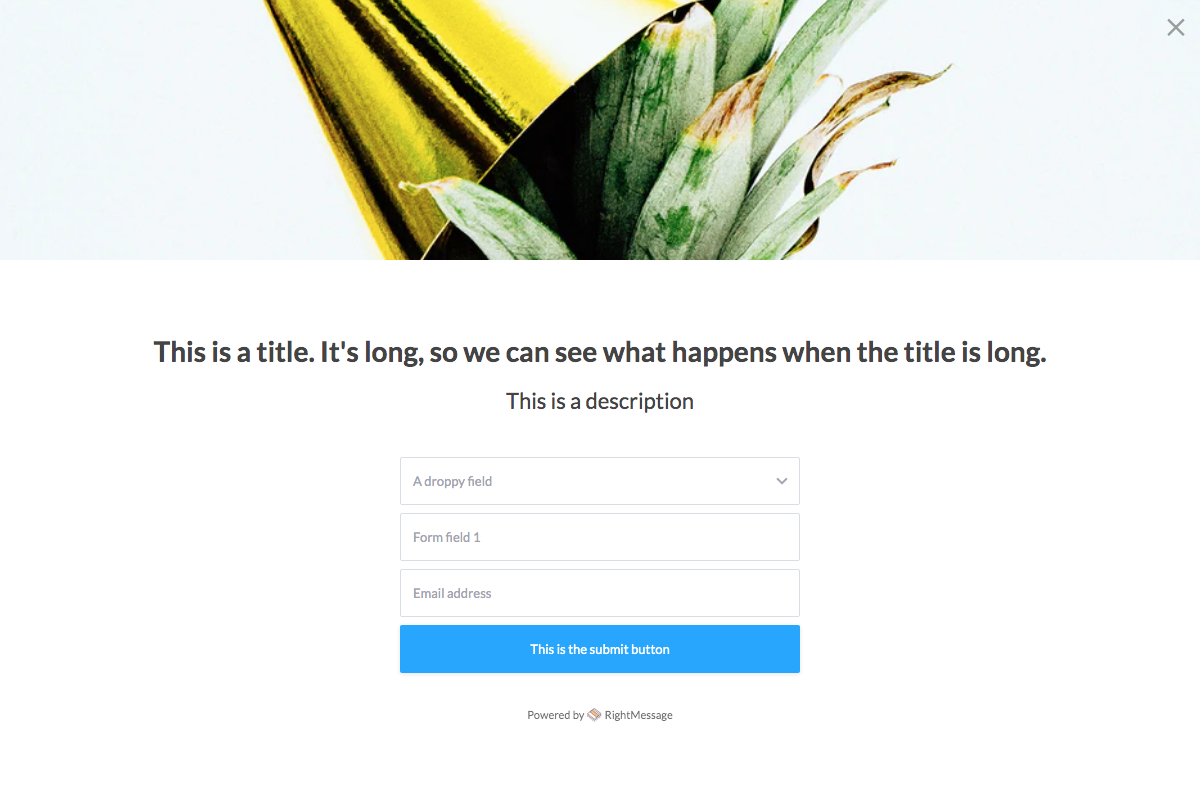
Full-screen takeover
This widget will take over the entire web page and display a question or an offer.

This is useful for setting up dedicated pages that are used to segment visitors. Spin up a new page (what’s on it doesn’t matter), and then target a full-screen takeover to show on just this page. Now just drive your email list to this page.
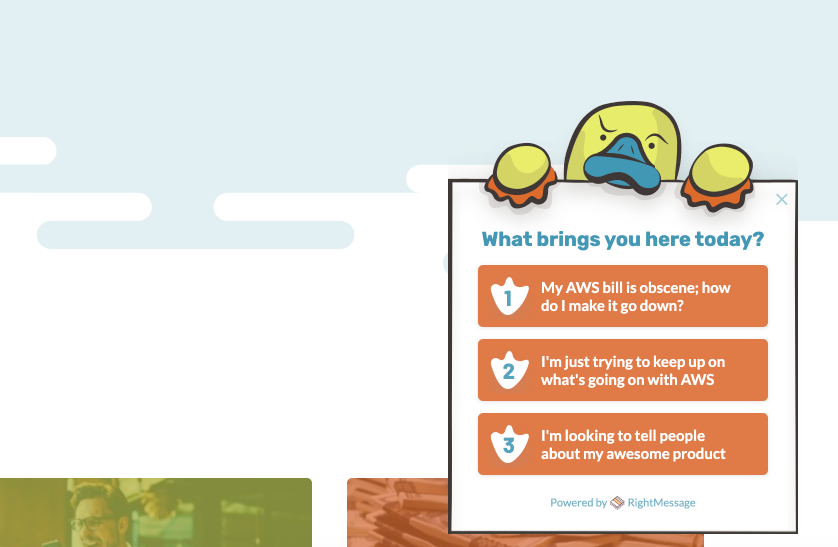
Popup
Popups can be triggered manually (i.e. by clicking a button), as an exit popup, or immediately when the page has loaded.

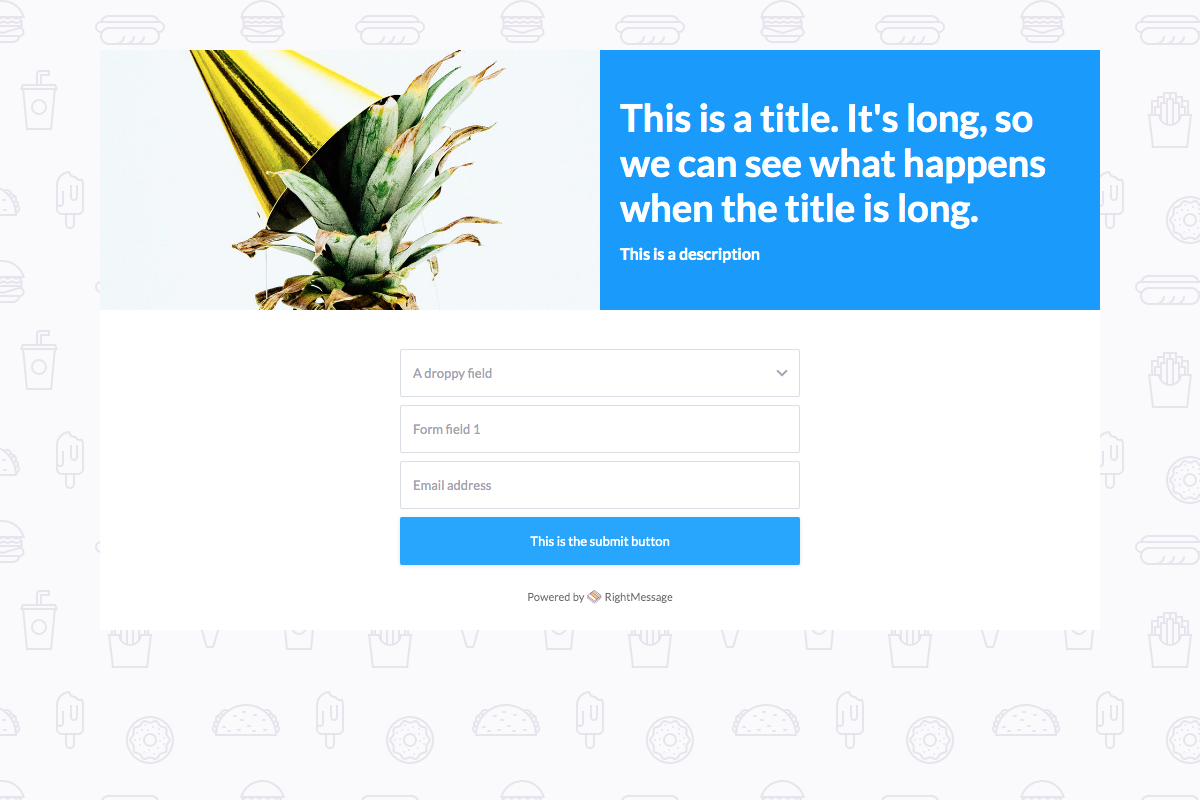
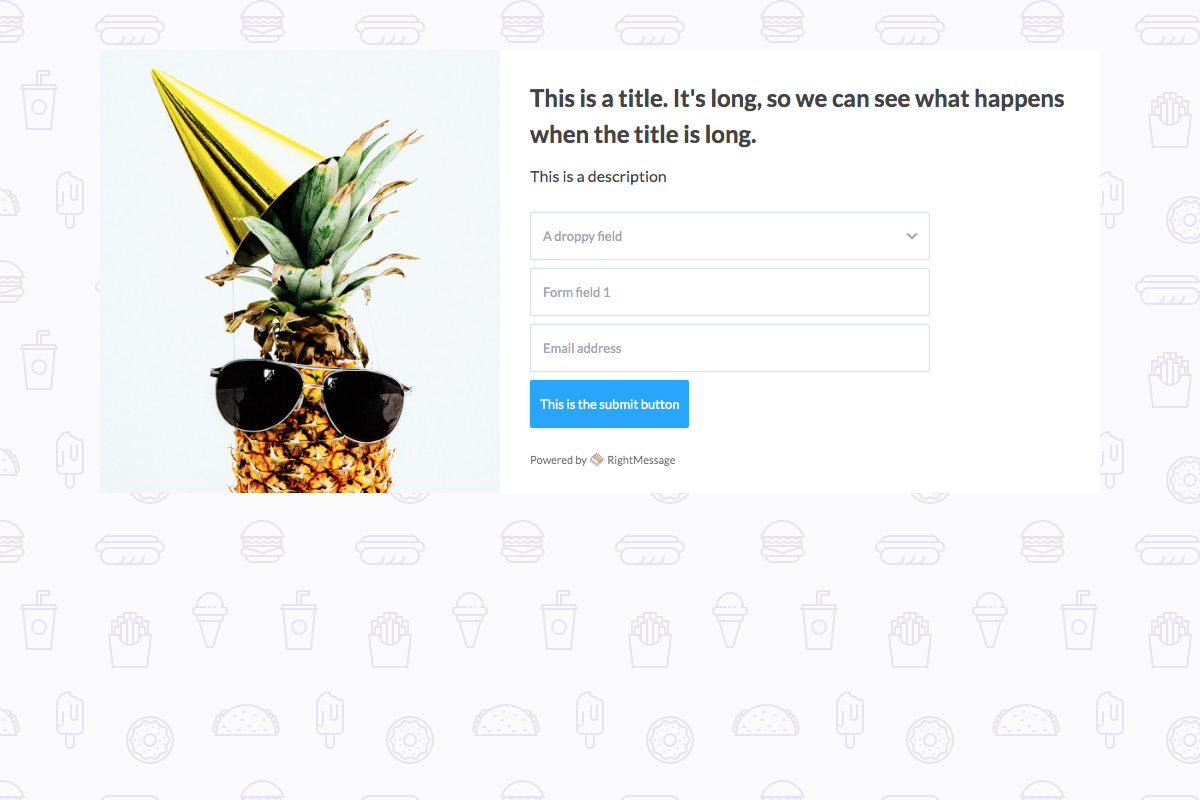
Selecting a theme
Some themes – specifically, embedded, full-screen takeovers, and popups – can include a theme. These widgets can show images associated with offers, and the theme selected determines how a particular offer is presented.
Plain

Baloo

Paddington

Petey

Yogi

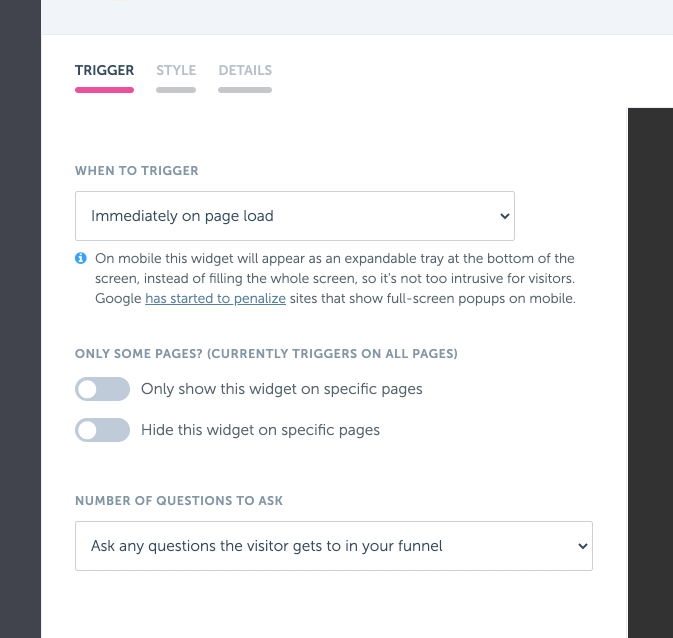
Widget triggers
When to trigger
Depending on the widget, there are various trigger options that can be attached to a widget.
These often include scroll percents, time on site, exit intent, and so on.

Pages to trigger on
Here you can set up whitelists and blacklists of pages that this widget should (or should not) appear on.
The values for each can also include a wildcard (*), so /blog/* added to Only show this widget on specific pages would cause the widget to only appear on your blog.
You probably don’t want our popups or widgets to show on things like your checkout pages or internal pages (i.e. /my-account).
Don’t forget to configure your widgets to ignore these key pages.
Questions to ask
You can also configure whether a widget should ask questions, and – if so – how many it should ask.
- Ask any questions the visitor gets to in your funnel: The default behavior, and will ask as many questions as we need to prior to displaying an offer or showing the confirmation message you’ve configured in your global CTA Funnel settings
- Ask maximum of 1 question, wait until their next page view before asking anything else: This will have us ask a maximum of one question per page view. After answering a question, we’ll route someone to either an offer or nothing. This is useful if you don’t want to overload a visitor with questions.
- Ask maximum of 1 question, wait until their next browsing session before asking anything else: This is similiar to the above option, but will only ask one question per session. This is a fantastic way to piecemeal profile returning subscribers over time (i.e. today ask them about their industry, and then next time they’re on the site ask them about something else.)
- Don’t ask questions at all in this widget: This won’t ask ANY questions at all. RightMessage will route to an available offer or nothing at all. This is useful for things like exit popups, where it doesn’t make sense to ask a question of someone who’s going to leave your site (yet showing an enticing opt-in offer might be exactly what they need.)
Widget styles
From the style tab, you can also the fonts and colors of your widgets.

Font
A RightMessage widget will either inherit the current font (as determine by your page’s CSS) or you can specificy a Google Font that we should load and use for this widget.
Color palette
You can also set the various colors used for a widget:
-
Background: The background color of the widget. To set it as transparent, edit the color and enter
FFFFFF00for the Hex color. - Text on background: The color we’ll use for question and offer headlines and description text.
- Contrast color: The color we’ll use for buttons.
- Text on contrast color: The color we’ll use for button text.
If you’ve already created another widget with a specific set of colors, click the icon to the right of the “Color palette” text to clone color settings from that widget.
Additionally, you can totally customize a widget using CSS. Here’s a guide we’ve put together on how to do this.

Previewing questions and offers within a widget
When editing a widget, you’ll see a preview of how this widget will render the various question and offer nodes you’ve added to the CTA Funnel.
To do this, toggle between the nodes you’ve added to your funnel (using the “Preview…” dropdown.)
Disabling or renaming a widget
On the “Details” tab, you can rename a widget or disable it.
If you do disable it, note that a CTA Funnel will only ever “show” to visitors if at least one widget is both enabled and available on the pages they’re viewing!
Any changes you make in RightMessage – including changes to CTA Funnels – won’t actually go live on your website until you click “Publish to your website”.
For more information on how this all works, check out our section on publishing.
Setting up offers
Offers are where people take action. It’s where they fill out a lead form, opt-in to your email list, or are sent to a specific page on your website.
- About Us
- Contact Sales
- Contact Customer Support
- © RightMessage Inc. 2024
- Privacy Policy
- Terms of Service
