Integrating RightMessage with Ontraport
Once you’ve integrated your RightMessage account with Ontraport, you’ll be able to use us to capture new subscribers, segment your Ontraport lists, and personalize your website with Ontraport tags and custom fields.
In this guide, we cover everything you need to know about segmenting and personalizing with Ontraport + RightMessage.
Linking RightMessage with Ontraport
To create a link between RightMessage and Ontraport, all you need to do is add an Ontraport App ID and API Key to your RightMessage account.
Here’s how:
Step 1: Find your API URL and API Key
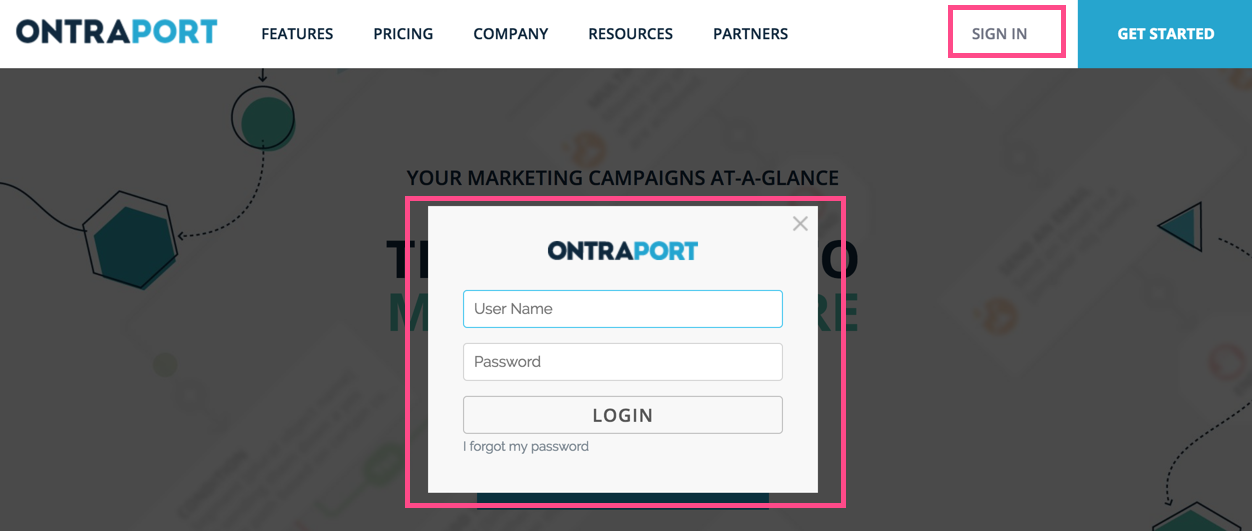
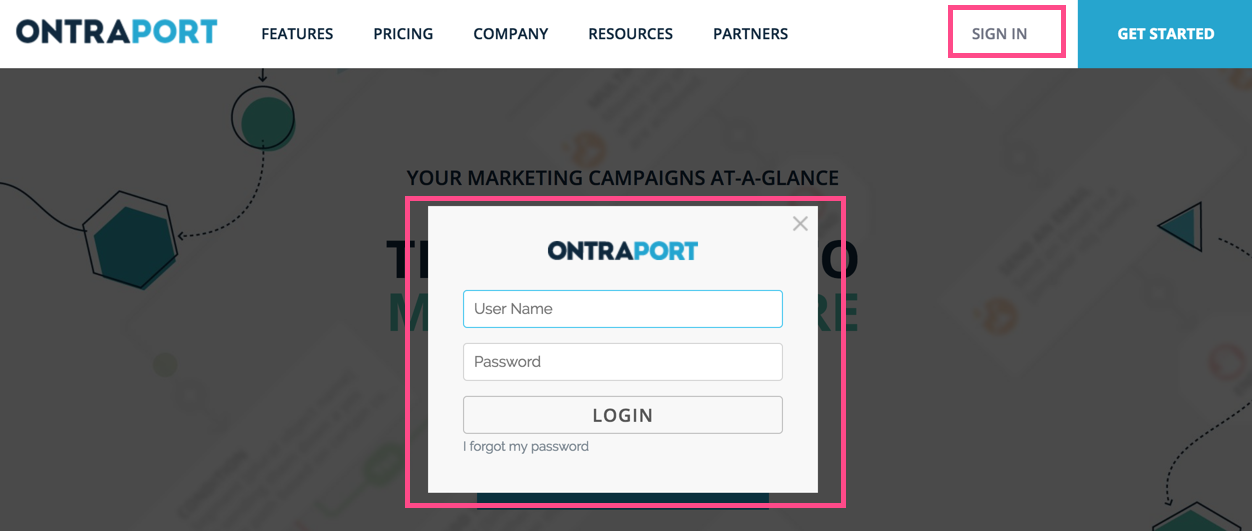
First, log into Ontraport to begin the process of accessing your API credentials.

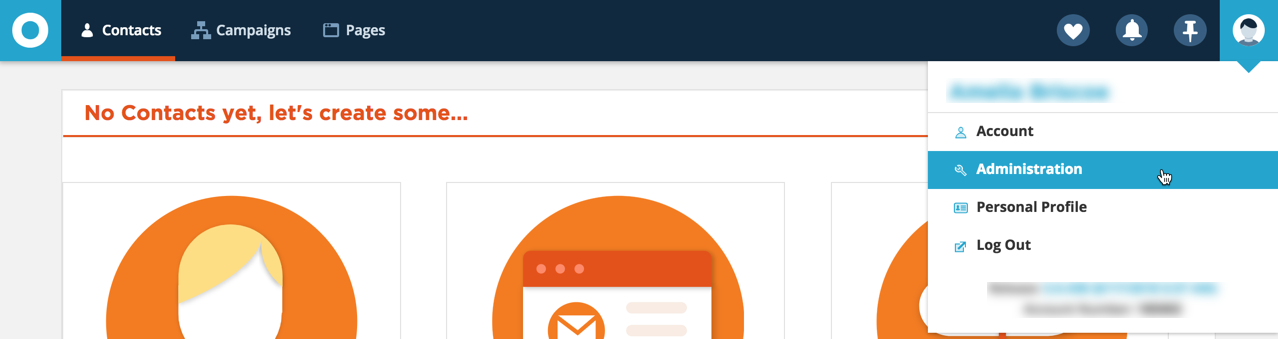
Once you have logged into Ontraport, click your icon in the top right of the admin bar and select Administration.

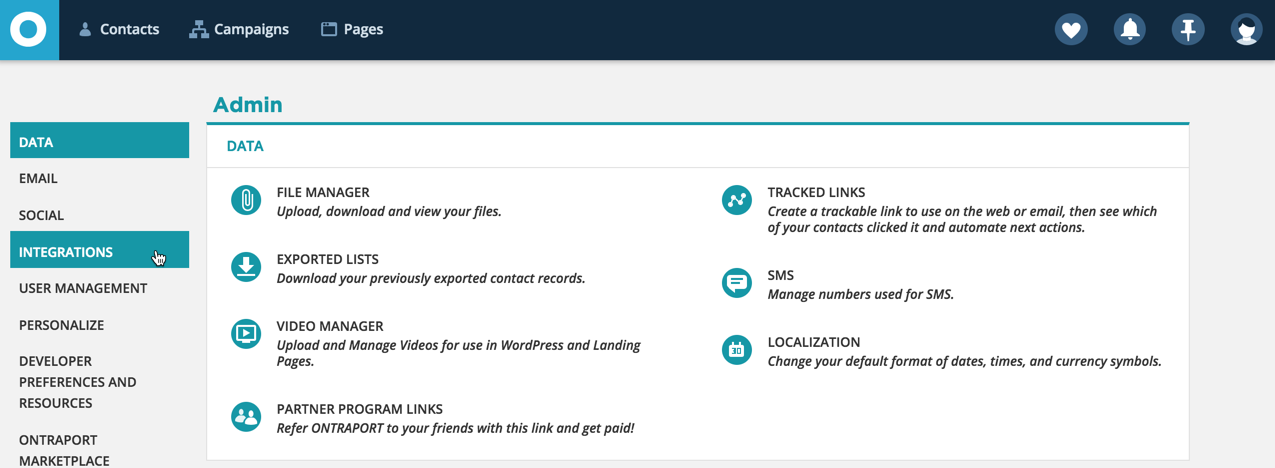
Click Integrations in the left menu.

Click Ontraport API Instructions and Key Manager

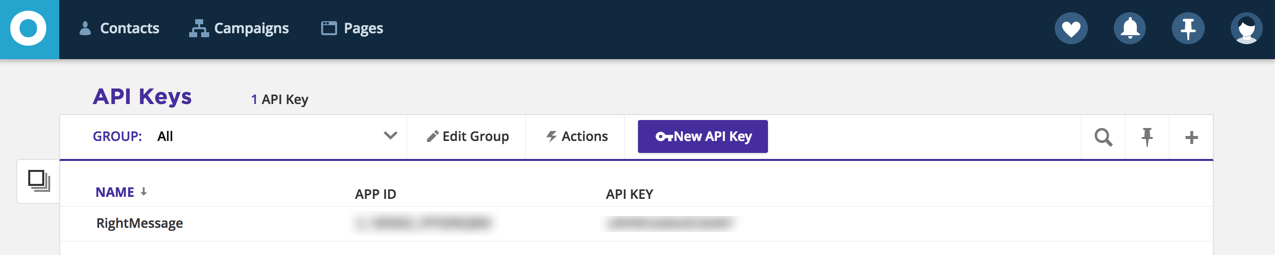
Your APP Id and API Key will be listed in the Keys list.

Step 2: Paste your keys into the RightMessage integration area
In RightMessage, click on the ‘gear’ icon and select Integrations
On the left, choose ONTRAPORT
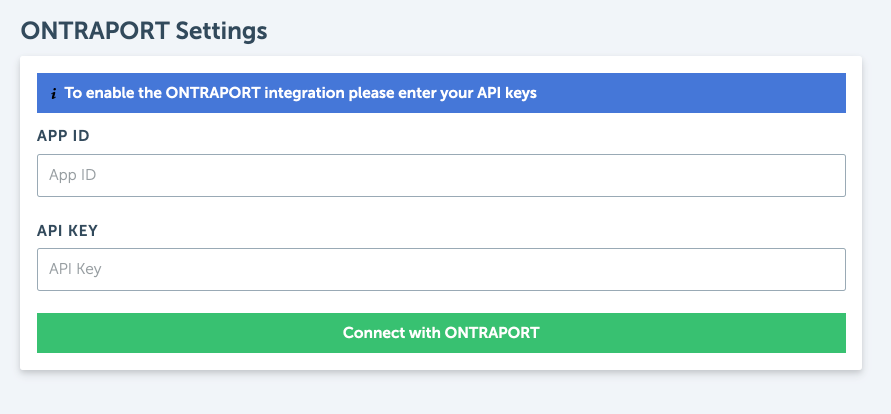
Paste in your APP Id and API Key into the respective fields and click Connect with ONTRAPORT.

That’s it!
Identifying Ontraport subscribers on your website
There are a handful of ways that RightMessage “knows” when someone on your website is also in your Ontraport account.
For information on how we identify visitors, you’re going to want to read this crash course guide first. Once you’ve read that, here are the nuances specific to Ontraport…
ID’ing whenever you send an email
Links that point to your website in Ontraport-sent emails will need to be slightly modified in order to pass along the contact’s ID to your website and, thus, to RightMessage.
Doing this is straightforward:
When adding a link in Ontraport, modify the URL to include ?rm_ontraport=[Id] to the end of it.
Ontraport’s templating engine will replace [Id] with the actual Contact ID of the recipient, so that someone (say, Contact #12345) will get an email that links to something like https://yoursite.com/new-blog-post?rm_ontraport=12345
RightMessage will strip out the rm_ontraport=... bit so that should they share your latest blog post on social media, their unique ID won’t be included.
Ontraport forms and RightMessage’s forms?
Even if you switch entirely to using RightMessage’s forms rather than Ontraport’s, we recommend that you continue to create Ontraport forms.
Every unique offer in a CTA Funnel, like your newsletter opt-in form, should map to a complimentary newsletter opt-in form you’ve created in Ontraport.
You’re going to want to do this both for attribution and automation reasons. By creating this link, you’ll be able to go into any subscriber in Ontraport and see that they’ve submitted so-and-so forms.
You’re not going to need to worry about what you name these forms, or how they’re styled in Ontraport, their redirect confirmation URL, etc. We’re just going to be using these forms as references.
The Ontraport data we can use to segment website visitors
When a visitor is back on your website, RightMessage has immediate access to:
- Their list of tags
- Their custom fields
Check out our sections on segmentation, website personalization, and CTA Funnels for guidance on how to use this data.
Outputting custom fields (like someone’s first name) on your website
With RightMessage, you can output known data (like custom fields) directly to your website. In our guide to adding contextual data and merge tags, we cover how to do this. But below is a bit of Ontraport-specific context.
In Ontraport, their API doesn’t return any specific built-in “native” fields.
So to output a field about a particular contact, you’ll use {{ ontraport.customFields.favorite_color }}, replacing favorite_color with your custom field of choice. (This field should not have any spaces. Either include underscores, your_favorite_color, or leave it as a single word, industry.)
And to output someone’s email address: {{ ontraport.email }}
Userlist
Once you've integrated your RightMessage account with Userlist, you'll be able to use us to capture new subscribers, segment your Userlist users, and personalize your website and show customized forms and offers using Userlist property data.
