RightMessage has two founders: one of us is a Brit, and the other is an American.
Besides the obvious cultural differences (i.e. subtle humor that Brennan – the Yank – easily misses), there’s also a difference in spelling. Z’s become S’s, lots of words get U’s added to them, etc.
I’m aware that us Americans often think we’re at the center of the world, and that we often believe our English is the English – at least on the Internet. Funny enough, an email marketer once told me that she ended up with a bunch of not-so-helpful “ooh, you’ve made a typo” emails after using the word colour in an email she sent to her list!
For most of the English-speaking world outside of the United States, British spelling is the standard. Canadians, Aussies, New Zealanders, the Irish – they all swap out Zeds for S’s.
And while I think that most citizens of Commonwealth countries can easily parse American English, we thought we’d try to make our website less American when you’re not in the United States.
It didn’t take long, and we were able to do it by just making a few adjustments to our content management system, and adding a few settings in RightMessage.
First, we had to determine what words had to swapped out.
This is still very much a work-in-progress, so please let us know if you find anything on our website we might have missed.
Here are the words we’ve handled so far:
| US 🇺🇸 | Commonwealth 🇬🇧 |
|---|---|
| personalize | personalise |
| customize | customise |
| behavior | behaviour |
| localize | localise |
| humor | humour |
| center | centre |
| Americanized | Americanised |
Our website is built with Jekyll, which is a lightweight content management system that builds a static site using a bunch of source files (templates, page content, data files, and so on.)
Jekyll is extendable using plugins, so we created a plugin that would wrap each target word with a HTML tag that would be processed later by RightMessage.
For the curious, here’s our Jekyll extension:
We know - this isn’t a blog for programmers! If you’re not a coder, the above isn’t going to make much sense. But here’s what’s happening:
skip_personalization CSS class, then the matched target word won’t be processed. (This is why the table above isn’t localized.)This means the text behavior is replaced with <span class="s-behavior">behavior</span> across our entire site.
Now that our hit list of words are wrapped across our site with a specific HTML tag, RightMessage can be used to replace the target text (personalize → personalise) for visitors from a Commonwealth country.
Here’s how to set up RightMessage:
Browser’s either use navigator.userLanguage or navigator.language to access the language version of the visitor on your website. And, depending on the browser, the text for the language version might be either capitalized or lowercase. Here’s more information.
You’re going to need to get the visitor’s language into RightMessage, but before we do that we want to make sure we iron out the browser inconsistencies. The script below is going to take the
We’re going to take this JavaScript variable, window.userLanguage, and pull it into RightMessage.
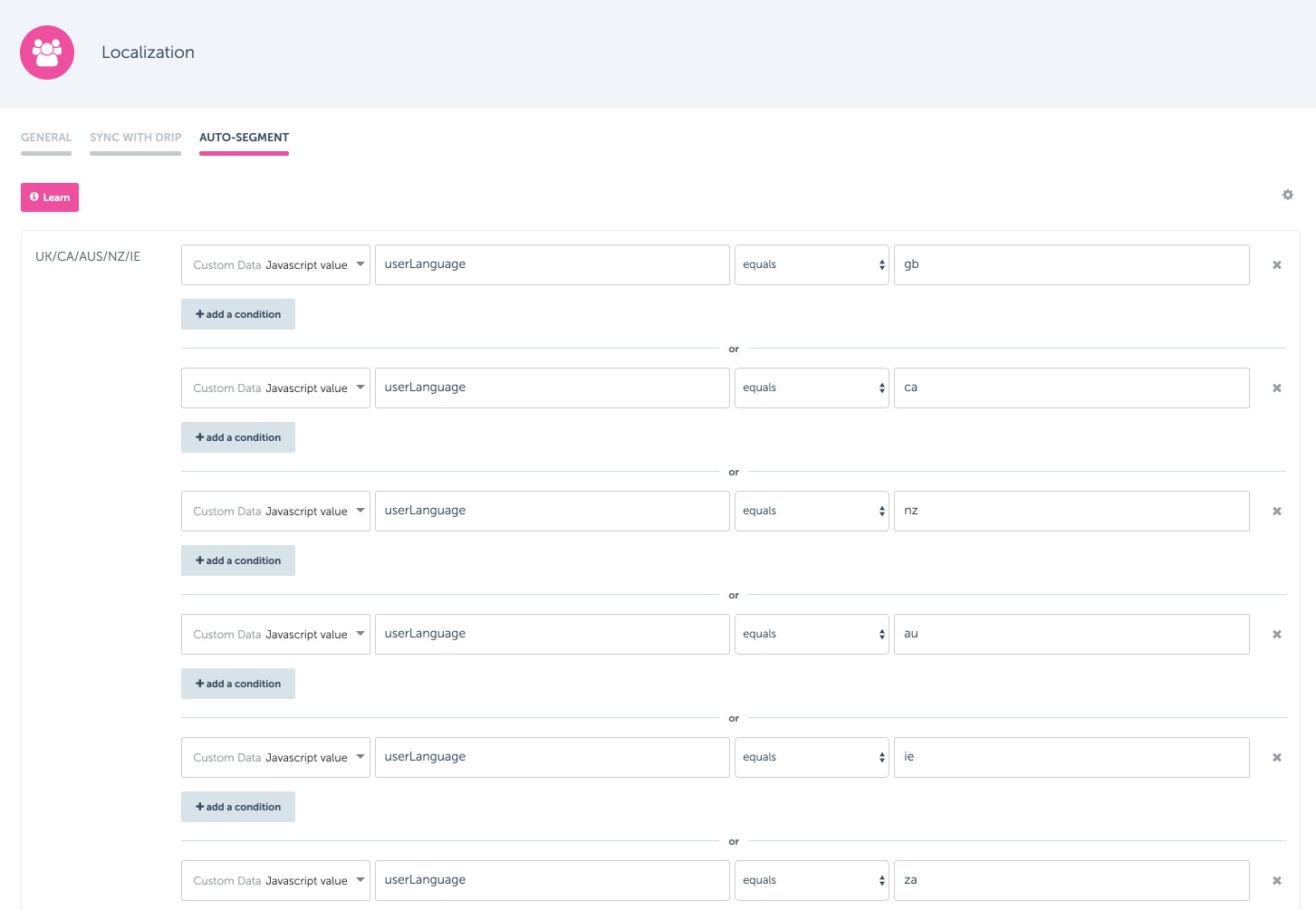
This group should have a single segment that targets Commonwealth countries that regularly frequent your website:

And using our auto-segment “JavaScript value” filter, we’ll see if window.userLanguage matches any of the countries we’re targeting.
When a visitor matches into one of these auto-segment rules, they’ll be placed into this special localized segment. And if you’ve set up a synchronization for this segment group, you could even store this info in your email marketing database.
The last step is to get RightMessage to change text whenever someone from a Commonwealth country visits.
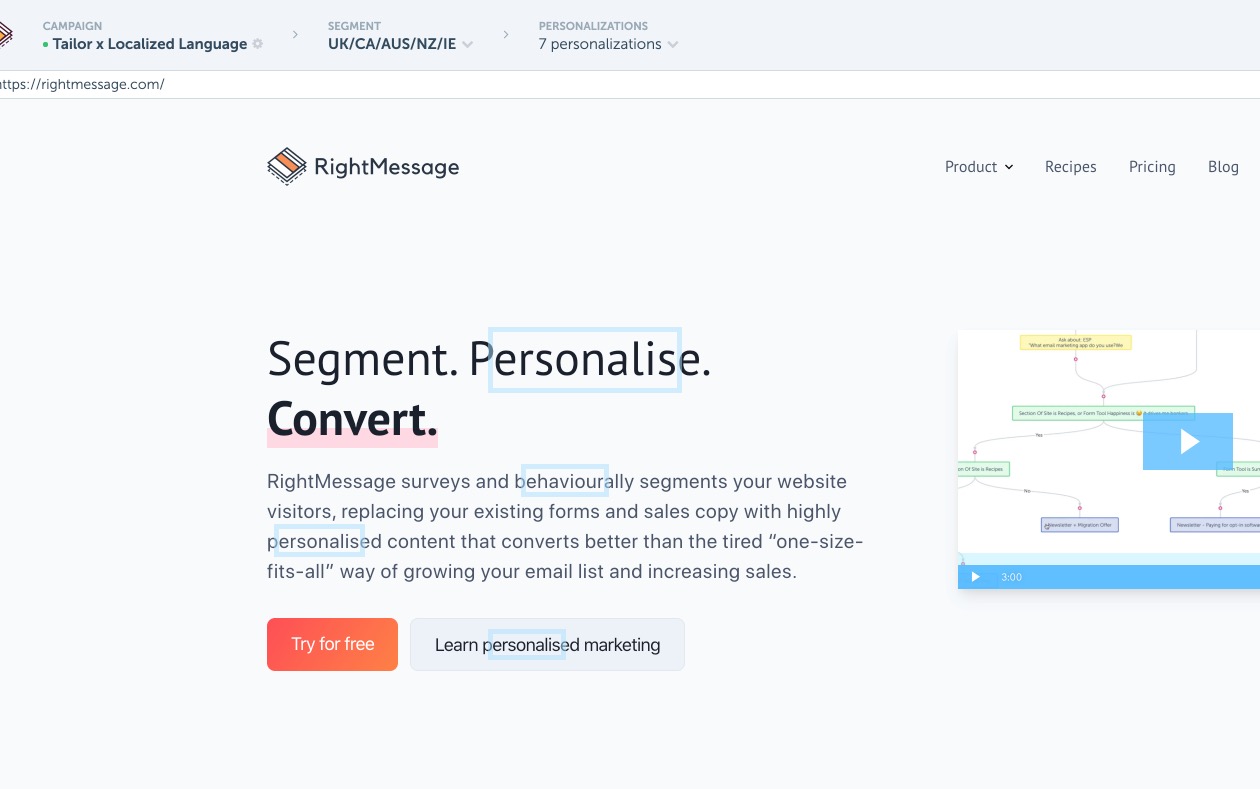
If you’re on our Personalize plan, create a new campaign that targets the localized segment group you created above. I recommend you call it “Tailor x Localized Language”, which is the naming format we recommend.
Now you’re going to want to find examples of the text you’re targeting on your website. Simply click on just one from each word target (i.e. color) to create a personalization.

Each target word is now wrapped with an HTML element with a unique CSS class. We’re going to have RightMessage target this class, and then – if the visitor is in the “UK/CA/AUS/NZ/IE” segment – change up the spelling.
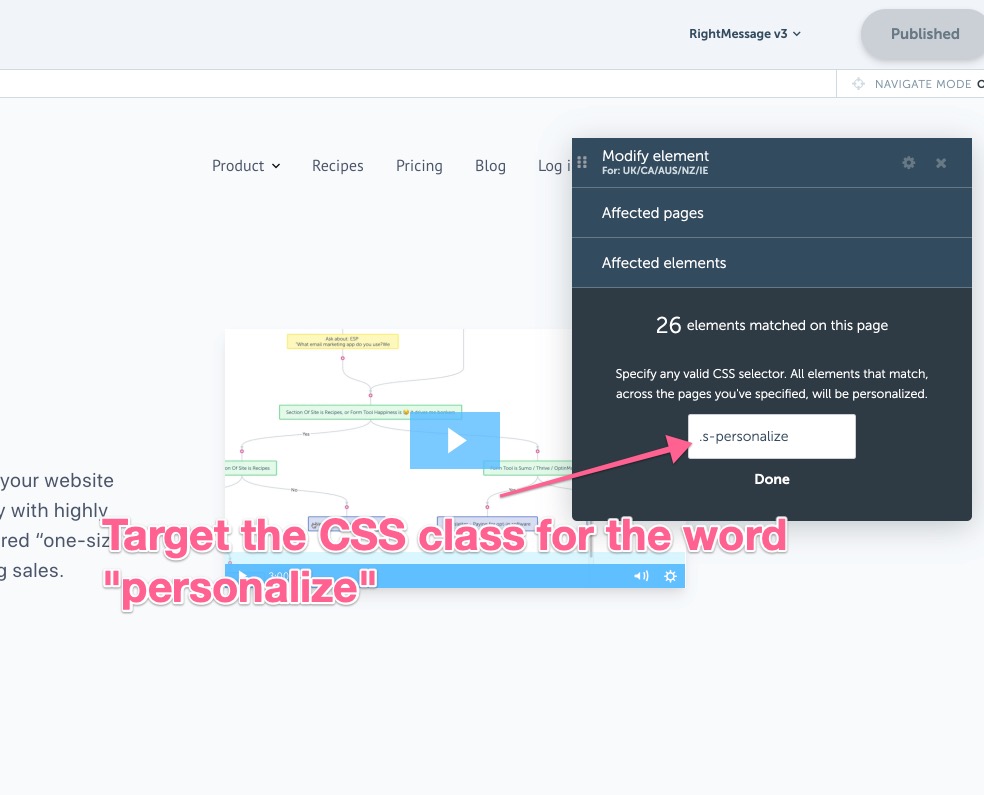
When you clicked on one of your target words and chose “Start Personalizing”, a floating window appeared.
Expand the “Affected elements” section of this window and select “view / customized selector (advanced)”.

When you personalize an element on a page, RightMessage tries to come up with a completely unique reference for that element – but in this case, we actually don’t want that. We want to target every <span class="s-personalize"> element.
In the text input, enter .s-personalize
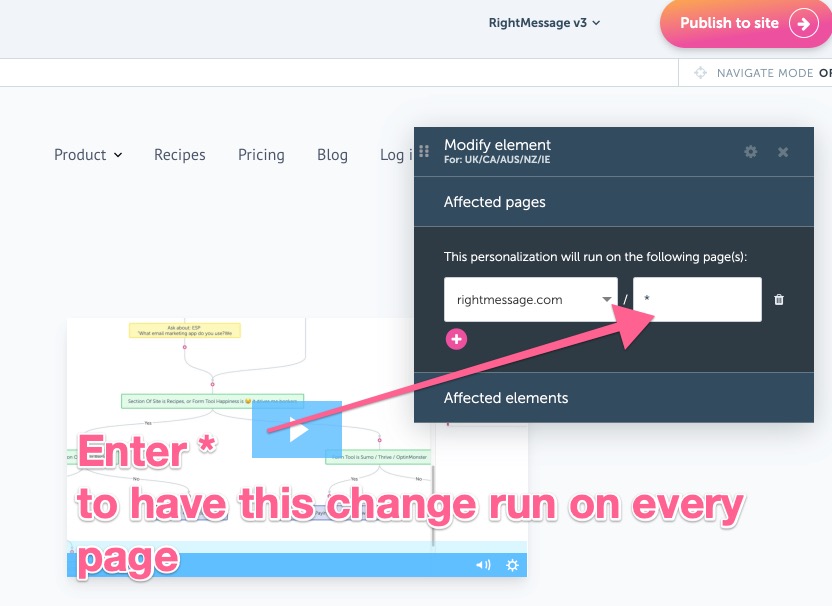
By default, creating a personalization in RightMessage is only going to have it affect the current page. Since we want these changes sitewide, we’re going to have our personalize → personalise personalization run on every page.

By having your personalization run on *, every page – including your home page – will match.
Remember that the actual web server is speaking American. When a page has the text personalize on it, RightMessage’s personalization engine is going to find it and change out the text when a visitor from a Commonwealth country is viewing.
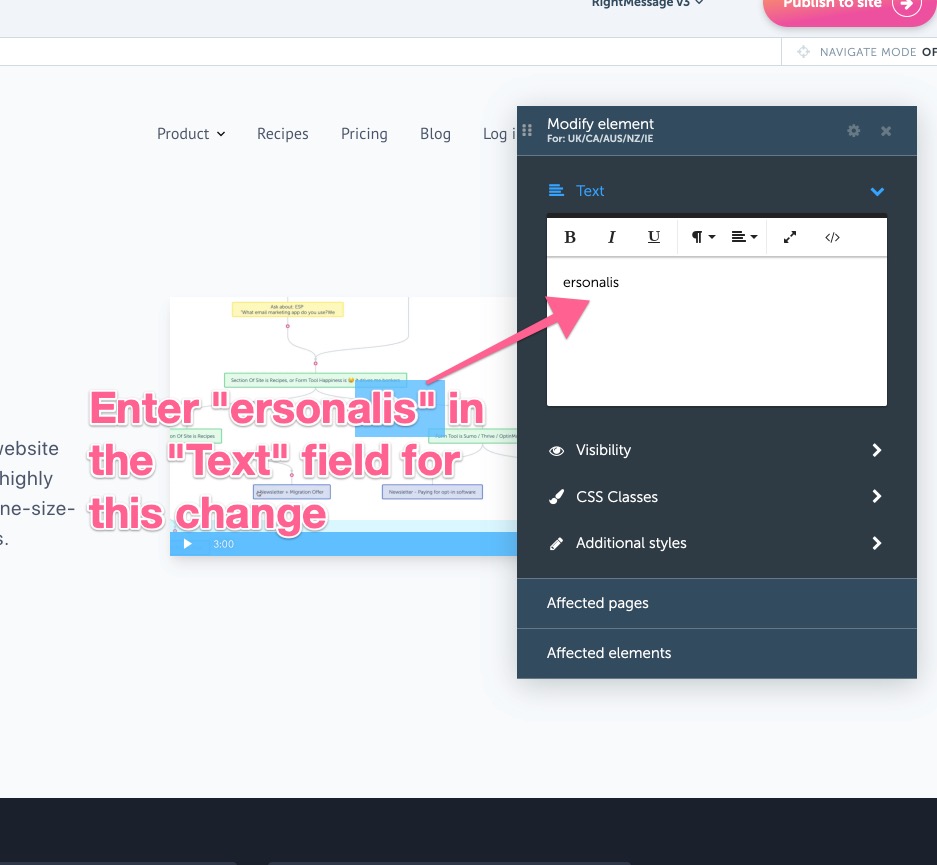
The final step when setting up a personalization is RightMessage is to decide what will change when the right element is found (<span class="s-personalize">) and the current page matches (if * then every page will match).
We’re going to have swap out the text in our .s-personalize nodes:

Notice how we’re changing ersonaliz to ersonalis rather than personalize to personalise?
This is because we want to make sure that the words personalize, Personalize, personalization, are all covered. By dropping the first character and the suffix, this ensures that you don’t need separate personalizations set up for all the variations of the word “personalize”.
Once you’ve set this up, you never need to think about it again.
Personalize.
Humor.
Behavior.
If you’re in a Commonwealth country, you’re probably seeing the non-Americanized spelling of the above words. If you’re not, you’re seeing the Americanized spelling.
When writing this article or any other content on the website, I didn’t need to think about localization. I just write in American English. And RightMessage and the Jekyll extension did the rest.
NOTE: We are working on some built-in RightMessage functionality to make all of this easier. But if you’re wanting to localize right now, we hope this helps!